你有没有发现,最近上网的时候,网页上那些五颜六色的游戏图标总是吸引你的眼球?没错,说的就是那些html小游戏!它们就像魔法一样,轻轻一点,就能带你进入一个全新的世界。今天,就让我带你一起探索这些神奇的小游戏,看看它们是如何征服我们的心!
一、什么是html小游戏?

首先,得给你科普什么是html小游戏。简单来说,html小游戏就是利用HTML5技术制作的网页游戏。HTML5是一种网页制作标准,它支持丰富的多媒体特性,使得网页游戏可以更加生动、有趣。而且,这些游戏不需要下载,直接在浏览器中打开就能玩,是不是很方便呢?
二、html小游戏的魅力

那么,html小游戏究竟有什么魅力,能让它们在众多游戏类型中脱颖而出呢?
1. 随时随地玩:不用下载,不用安装,只要有网络,随时随地都能打开网页,享受游戏的乐趣。
2. 种类繁多:从休闲益智到刺激冒险,从角色扮演到策略对战,html小游戏应有尽有,总有一款是你的菜。
3. 画面精美:得益于HTML5技术,html小游戏的画面越来越精美,甚至可以媲美一些客户端游戏。
4. 操作简单:大多数html小游戏操作简单,上手容易,即使是游戏小白也能轻松驾驭。
三、热门html小游戏推荐

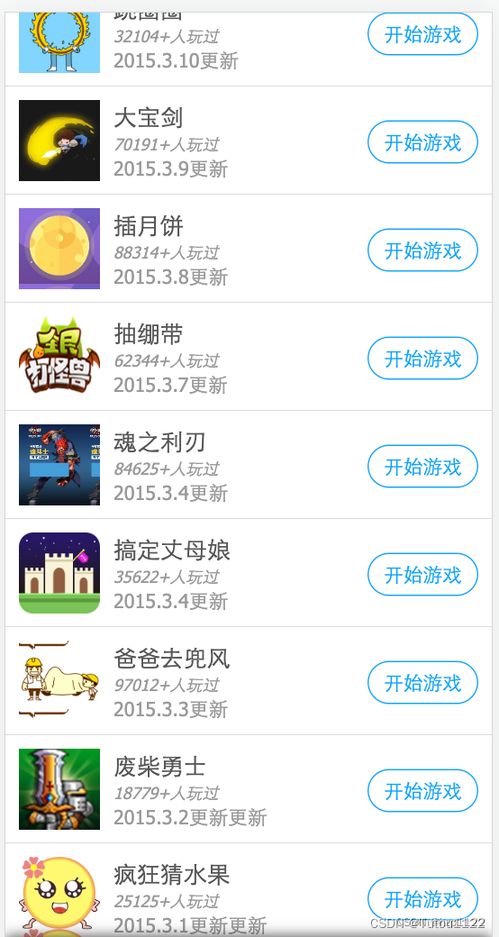
下面,就让我给你推荐几款热门的html小游戏,让你一饱眼福!
1. 《植物大战僵尸》:这是一款经典的休闲益智游戏,玩家需要利用各种植物来抵御僵尸的进攻。
2. 《愤怒的小鸟》:这款游戏相信大家都不陌生,玩家需要用弹弓将小鸟射向猪窝,让它们滚出屏幕。
3. 《俄罗斯方块》:这款经典的休闲游戏,相信很多人小时候都玩过。现在,它以html小游戏的形态重新回归,让你重温童年的快乐。
4. 《我的世界》:这是一款沙盒游戏,玩家可以在游戏中自由建造、探险、战斗。虽然不是纯粹的html小游戏,但它的网页版也非常受欢迎。
四、html小游戏的制作
你可能好奇,这些html小游戏是如何制作出来的呢?其实,制作html小游戏并不复杂,只需要掌握一些基本的HTML、CSS和JavaScript知识即可。
1. HTML:用于构建游戏的基本框架。
2. CSS:用于美化游戏界面,让游戏看起来更加美观。
3. JavaScript:用于实现游戏逻辑,让游戏动起来。
当然,如果你是游戏制作新手,也可以使用一些游戏开发工具,如Egret、Cocos2d-x等,它们可以帮助你快速制作出精美的html小游戏。
五、html小游戏的未来
随着HTML5技术的不断发展,html小游戏将会越来越受欢迎。未来,我们可能会看到更多具有创新性和趣味性的html小游戏出现。而且,随着5G时代的到来,html小游戏的加载速度将会更快,游戏体验也会更加流畅。
html小游戏已经成为我们生活中不可或缺的一部分。它们不仅给我们带来了欢乐,还让我们在游戏中学习、成长。让我们一起期待,html小游戏带给我们的更多惊喜吧!
